Ludum Dare is a quarterly rapid game development competition/event. You essentially have 48 to 36 hours to make a game from scratch based on a theme announced at the start, which is usually 9:00 PM on Friday. If you participate in the compo, you have just the 2 days to create everything yourself – code, design, audio, etc. The more relaxed jam gives you 36 hours, lets you work in a team, and is more lenient on the usage of open source libraries, etc. After submission the community plays and votes for their favorites in multiple categories such as graphics, mood, humor, etc.
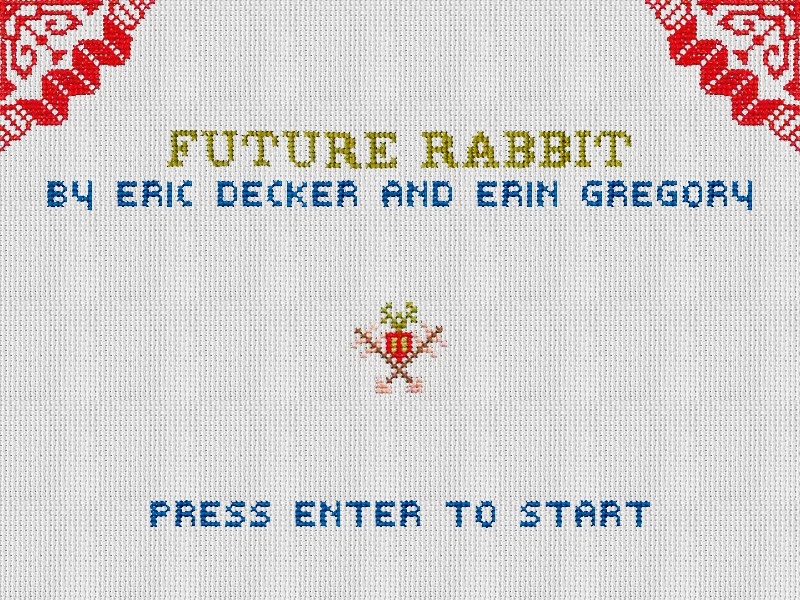
For my first jam, I worked with my fiancée to create a short game. I naturally did the game development in AS3, and Erin hand-made all the graphics as actual cross-stitch, even down to the font. This round’s theme was Evolution, and there were 1406 entries, 400 of them in the Jam. I will admit, however, the concept based on the theme is a bit of a stretch.
You can check out our entry here and read the post-mortem here. It was a lot of fun and we even managed to tie for 10th place for Graphics!