I made some updates to my time displacement experiments. I lumped them all into one nice little app, as well as give some options to toggle the effect. I also added the option to choose video source, so it doesn’t have to be with a webcam anymore. I added the option to tint what area is being effected, as well as experimented with frame blending to try to lessen hard edges. Like the previous post, I’m still using Pixel Bender to apply the displacement.
experiments.eric-decker.com/time_displacement



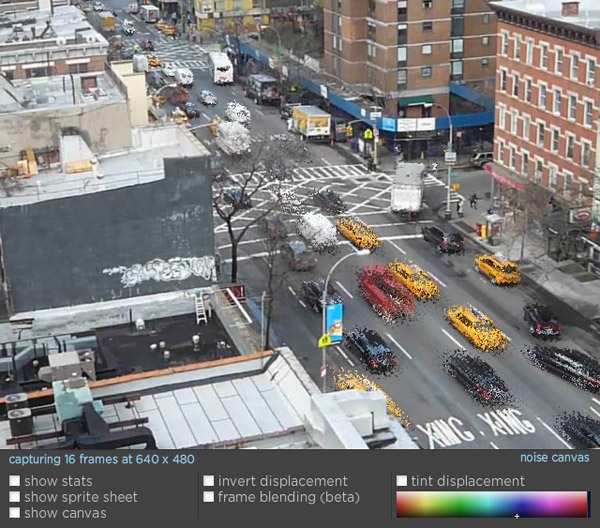
Very impressive. The one that has the most impact is definitely the “paint” method, because the user feels like he himself has control over time. For example when looking at the NYC street scene, you get to decide which car wins a race, or which pedestrian doesn’t make it across the street fast enough when the cars are coming… ;)
I love this.. I think this is an original idea and say keep this stuff coming. I follow a lot of you and your colleagues works. You guys put out great work. Keep it up, you zeh and matheiu.